
When designing a mega menu, prioritize simplicity and conciseness to prevent overwhelming users. Use visual cues like icons, labels, and images to help users quickly understand menu structure and content. Certify your mega menu is responsive and adaptable to different screen sizes and devices, and opt for a simple sans-serif typeface with adequate spacing around items. With a well-designed mega menu, you can reduce the number of clicks required to find content by up to 50%. By following these best practices, you'll be well on your way to creating a seamless user experience, and there's more to investigate to take your mega menu to the next level.
When designing a mega menu, you're likely aiming to reduce the number of clicks required to find content - and you're not alone.
Studies show that well-designed mega menus can reduce clicks by up to 50%. To achieve this, prioritize simplicity and conciseness in your design.
A medium level of granularity and a limited number of options will prevent overwhelming users.
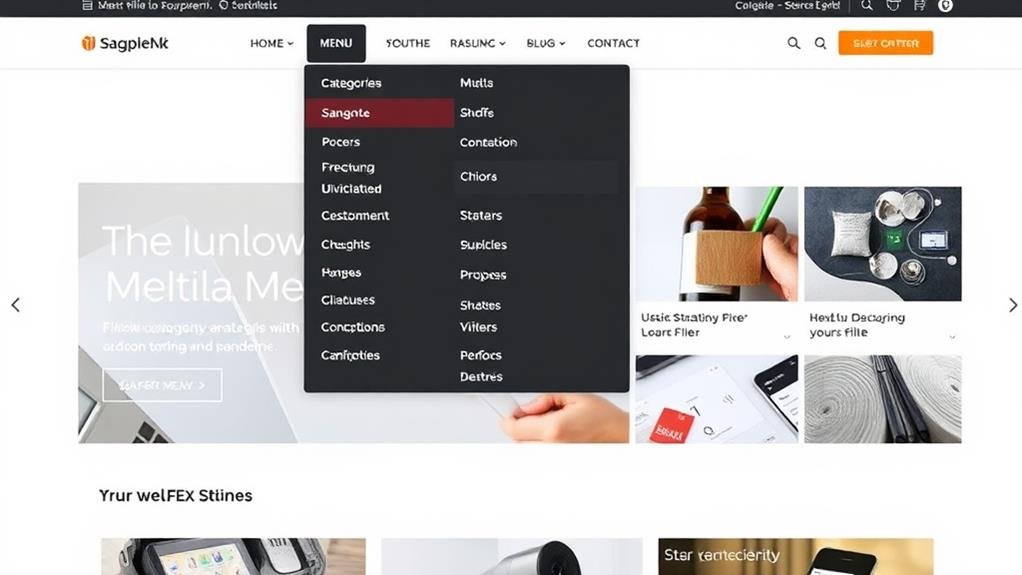
Use visual cues like icons, labels, and images to help users quickly understand the menu structure and content.
This will also differentiate between options and improve readability.
Certify your mega menu is responsive and adaptable to different screen sizes and devices, providing a consistent user experience across diverse platforms.
When it comes to typography, opt for a simple sans-serif typeface and adequate spacing around items to improve user experience.
At last, consider grouping links in columns within the mega menu to make it easier for users to scan and find the information they need.
You've designed an effective mega menu that amplifies navigation and user experience.
Now, it's time to investigate the diverse mega menu variations and types that can cater to different design needs and user preferences.
These variations can be further customized by incorporating responsive design, making them adaptable to different screen sizes and devices.
You can also experiment with full-width mega menus, hybrid mega menus, or toggle mega menus to create a unique navigation design that suits your website's specific needs.

Designing an effective mega menu is just the beginning; understanding its benefits and best practices is crucial to reveal its full potential.
By incorporating mega menus into your navigation, you can reduce the number of clicks required to find content by up to 50%, according to the Nielsen Norman Group.
To guarantee a seamless user experience, prioritize simplicity and consistency in your menu design, using clear and concise labels and minimal clutter.
A slight delay and smooth shift can also make a big difference.
When designing for mobile users, optimize your mega menu with a responsive design that adapts to different screen sizes and devices.
Remember to test your mega menu with users and refine the design based on feedback and performance metrics.
To prioritize readability, use a simple sans-serif typeface and adequate spacing around items, making it easy for users to scan and navigate.
Optimizing your mega menu with lead generation assets can be a game-changer for your website's conversion rates.
By incorporating these assets, you can increase visibility, engagement, and interaction rates, ultimately driving more conversions.
However, it's vital to balance their placement with the need for a seamless user experience.
4 key considerations for lead generation assets in mega menus:

While incorporating lead generation assets in mega menus can be a powerful way to drive conversions, it's similarly pivotal to acknowledge the potential risks and considerations that come with this strategy. When not implemented thoughtfully, mega menus can lead to information overload, negatively impacting the user experience and navigation experience.
| Risk | Impact on User Experience | Design Considerations |
|---|---|---|
| Invasive lead generation assets | Annoyance, decreased conversions | Simplicity, clarity, relevance |
| Over-commercialization | Eroding brand trust, negative impression | Balance marketing and sales with user needs |
| Poor design | Overwhelming users, lower engagement | Prioritize simplicity, clarity, and prominence of key links |
To avoid these risks, it's paramount to prioritize simplicity and clarity in mega menu design, guaranteeing that the most key links are surfaced prominently and users can easily scan the options. Furthermore, mega menus can be problematic on mobile devices, so it's key to guarantee they are responsive and adapt well to smaller screens. By acknowledging these risks and considerations, you can create a mega menu that boosts the user experience and drives conversions.
You're wondering how to design mega menus that don't overwhelm users. Start by considering your site's complex information architecture and prioritize readability, intuitive organization, and responsiveness to guarantee a seamless user experience.
You're working with a mega menu structure, which is a navigation system that expands to reveal a 2D panel of options, often organized into categories or subcategories, providing users with a clear visual hierarchy to facilitate easy navigation.
You'll get the most out of a mega menu when you've got a complex site with many categories and subcategories, and you want to provide a clear, structured overview of your content to simplify navigation and reduce clicks.
When designing menus, you should prioritize readability, using simple sans-serif typefaces and adequate spacing, while also organizing info intuitively, keeping copy straightforward, and highlighting the current page to reduce cognitive load and improve user experience.
Now that you've ventured into the world of mega menus, you're equipped to design an effective one that amplifies user experience and accelerates conversions. Remember to keep your menu organized, visually appealing, and mobile-friendly. Don't be afraid to investigate with different variations and types, and make sure to include lead generation assets. By following these best practices and considering potential risks, you'll be well on your way to creating a mega menu that drives results for your website.