
When displaying related content, you've got options - but choosing the right approach can enhance engagement, page views, and conversion rates. Carousel-based methods are great for compact spaces, while grid or list-based methods work well for large volumes of content. Place related content below the main content or in a sidebar to avoid competition, and use clear headings and concise descriptions to showcase relevance. Effective implementation can lead to a 10-15% increase in page views, a 20-30% reduction in bounce rates, and a 5-10% increase in conversion rates - and there's more to investigate about maximizing user engagement and SEO benefits.
In regards to incorporating related content into your website, one thing is clear: it's a game-changer.
By providing users with relevant and targeted content, you can substantially elevate user engagement and time spent on your site, resulting in a 10-15% increase in page views. Furthermore, related content enriches user experience and satisfaction, leading to a 20-30% reduction in bounce rates.
From a marketing perspective, related content supports your content marketing and SEO strategies by increasing the visibility of relevant articles and improving internal linking.
This, in turn, can increase the average session duration by 2-5 minutes, as users are more likely to delve deeper into your site. Perhaps most crucially, effective implementation of related content can lead to a 5-10% increase in conversion rates, as users engage with content that resonates with their interests.
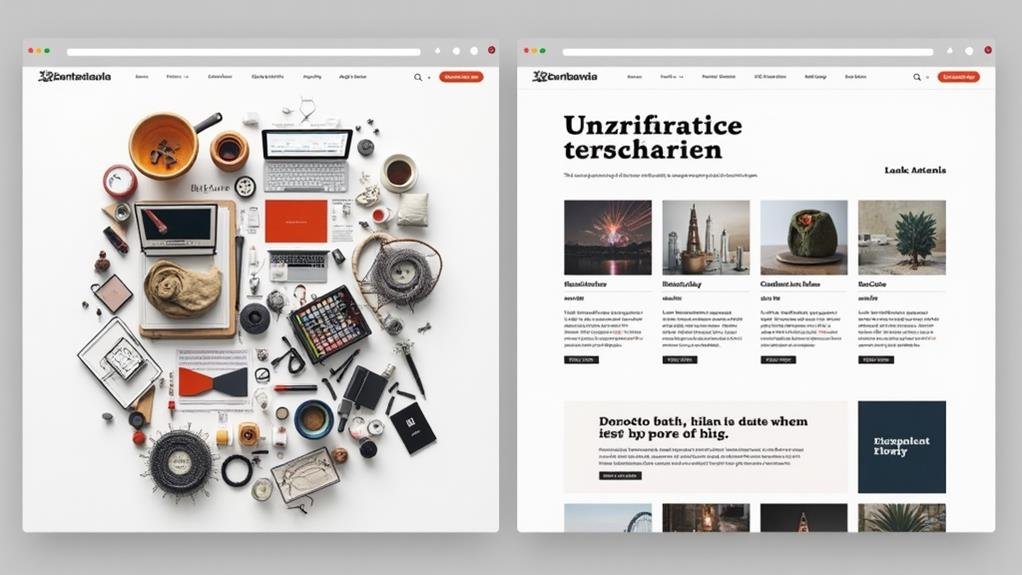
Choosing the Right Display Method
With your website now poised to reap the benefits of related content, it's essential to deliberate on the most effective way to present this valuable information to your users.
You want to show your users that you understand their needs and provide them with a seamless experience. To achieve this, you need to choose a display method that complements your content and resonates with your audience.
There are different methods to display related content, but the best one for you'll depend on your website's specific needs and goals.
You can opt for a carousel-based approach, which is great for showcasing multiple pieces of content in a compact space.
Alternatively, you can use a grid or list-based method, which is ideal for presenting a large volume of related content.
Whatever method you choose, make sure it's based on best practices and user-centered design principles.

You've selected a display method that resonates with your audience, now it's time to think about where to place that related content on your webpage.
In terms of effective placement, consider the user experience and best practices for a responsive website. You want to make sure your related content is easily accessible, but not overwhelming.
A good idea is to place it below the main content, or in a sidebar, so it's not competing for attention.
When designing your related content section, keep it simple and clean.
Use clear headings and concise descriptions to show related content that's relevant to your audience.
If you have a lot of content, consider using custom code to create a scrolling or accordion-style display.
This will help keep your webpage organized and easy to navigate.
Furthermore, consider incorporating social media links to encourage sharing and engagement.
Drupal websites can harness the power of related content to augment user engagement and improve total experience. To get started, create a Content view-block and add a contextual filter: Has taxonomy term ID, choosing to provide a fixed value: Taxonomy term ID from URL. This will help you display related content based on the taxonomy term of the current node.
| Step | Action |
|---|---|
| 1 | Create a Content view-block |
| 2 | Add a contextual filter: Has taxonomy term ID |
| 3 | Use Views Related Content Module to create a View block |
| 4 | Place the view block from the Drupal block administration page |
| 5 | Test and refine the related content display |
When setting up your view block, remember to check Load default filter from node page and Reduce duplicates to display only one related content item per taxonomy term. You can also use the Views Related Content Module to create a View block with content type and add Related Content: Term as Content Filter Criteria, selecting the desired vocabulary. At last, place the view block from the Drupal block administration page to display related content on the desired page.

When implementing related content on your Drupal website, its effectiveness relies heavily on proper setup and maintenance.
To guarantee a seamless user experience, it's vital to display related content prominently on the page, limit the number of items to avoid clutter, and verify relevance and up-to-dateness.
Furthermore, refinement is key - test and refine the display, monitor user engagement, and adjust settings accordingly to improve user satisfaction.
Troubleshooting related content issues can be a challenge.
Check if the 'single.php' file is being used to display related posts, verify that the 'wp_get_post_tags' function is being used correctly, and use 'has_tag' instead of '$tags' for conditional triggers.
Customization can also be tricky - using a view with a custom URL with a contextual filter to display a block that gets its data from another view with a custom URL may not work without custom code.
By properly setting up and maintaining related content, you've laid the groundwork for a seamless user experience.
Now, it's time to optimize user engagement and SEO. Displaying related content can increase user engagement by up to 30% and reduce bounce rates by 10-15%, leading to a significant improvement in SEO rankings.
To take it to the next level, consider adopting an algorithmic, manual, or hybrid approach to related content curation.
Algorithmic related content powered by machine learning can suggest similar articles, resulting in a 25% increase in page views and a 15% increase in time spent on the website.
Manual curation by editors or administrators can lead to a 40% increase in user engagement and a 20% increase in conversion rates, as it provides more targeted and relevant content to users.
The hybrid approach, which combines algorithmic and manual curation, can result in a 50% increase in page views and a 30% increase in user engagement.
For the most targeted experience, consider contextual related content based on user behavior and preferences, which can lead to a 60% increase in user engagement and a 40% increase in conversion rates.
You can display related posts in WordPress by installing plugins like YARPP, Related Posts, or Jetpack, which offer customization options and algorithms to suggest relevant content to your audience, enhancing user engagement and reducing bounce rates.
You'll want to incorporate interactive content on your web page by using engaging tools like quizzes, polls, and surveys that encourage user participation, and then display the results in a visually appealing way that fosters discussion.
You're looking to add related posts to your website. You'll want to use a plugin or module that suggests content based on categories, tags, or author. Alternatively, you can manually curate a list of related posts and display them at the end of your article.
You're trying to present a lot of info on your website without overwhelming visitors. You'll want to break it down into bite-sized chunks, use clear headings, and consider using accordions, tabs, or modals to organize and hide/show content as needed.
In summary, you've now got the tools to effectively display related content and amplify user engagement and SEO. By choosing the right display method, placing it strategically, and implementing it on your Drupal site, you'll be well on your way to creating a seamless user experience. Remember to follow best practices, troubleshoot common issues, and continually refine your approach to optimize results.